Ja vaS cript 语言核心部分的内 容中的知识点交叉引用比 较多, 且知识点的 层次感并不分明。而在客户端JavaScript 部分的内容编排方式有了较大改变。依照本书给定的知识点 顺序进行学习, 完全可以学会如何在Web浏览器中使用JavaScript 。但如果你想通过阅读本书来学习客户端 Ja vaScri pt的话, 不能只将眼光落在第二部分 , 所以本节会对于客 户端编程技术做一个快速概览,随后会给出一个有深度的示例。
第13章是第二部分的 第一章, 该章介绍如何让Ja vaS c ri pt在We b浏览器中运行起 来。从该章学到的最重要的内容是, JavaScri pt代码可以通过<s ci r pt >标 签来嵌入到H TM L 文件中:
<html> <head> <script src="library.js"></script> <!-- 引 入一个JavaScr i pt 库--> </head> <body> <p>This is a paragraph of HTML</p> <script> II在这里编写嵌入到HTML文件中的JavaScript代码 <lscript> <p>Here is more HTML.<IP> <lbody> <lhtml>
第14章讲解We b浏览器端脚本技术 , 并涵盖客户端 JavaScript 中的一些重要全局函数, 例如:
<script>
function moveon () {
II 通过弹出一个对话框来询间用户一个问题
var answer= confirm ("准备好了吗?”) ;
//单击“确定”按钮,浏览器会加载一个新页面
if (answer) window.location= "http:lltaobao.com";
}
//在1分钟 (6 万毫秒)后执行定义的 这个函数
setTimeout(moveon, 60000);
</script>
我们注意到,本节展示的客户端示例代码要比前面的示例代码要长很多。这里的示例代 码并不是用来在F i re b u g (或者其他调试工具)控制台窗口中直接输入的,而是作为一个单独的HTML 文件, 并在We b浏览器中直接打开运行的。比如 , 上述代码段就是一个
HTML文件的完整内容。
第15章的内容更加务实一一通过脚本来操纵HTML 文档内容。它将展示如何选取特定的
HTML 元素、如何给HTML 元素设置属性、如何修改元素内容 ,以 及如何给文档添加新节点。这里的示例函数展示了如何查找和修改基本文档的内容:

第15章讲述Ja v aS c r i p t如何操纵HT M L中定义We b内容的元素。第16章讲述如何使用J a v a S c r i p t来进行CS S样式操作, CS S样式定义了内 容的展示方式。这通常会使用到HTML元素的s t yl e和cl as s 属性:

可以通过Ja vaScript 来操控Web浏览器中的HTML 内容和文档的CSS 样式,同 样,也 可以通过事件处理程序 (e ve nt ha ndle r ) 来定义文档的行 为。事件处理 程序是一个在浏览 器中注册的 JavaScript 函数, 当特定类型的事件发生时浏览器便调用这个函数。通常我们关心的事件类型是鼠标点击事件和键盘按键事件(在智能手机中则是各种触碰事件)。或 者说, 当浏览器完成了文档的加载 , 当用户改变窗口大小或当用 户向 HTML 表单元素中输入数据时便会触 发一个事件。第17章详细描述如何定义、注册事件处理程序 ,以 及在事件发生时浏览器是如何调用它们的。
定义事件处理程序最简单的 方法是, 给HTML 的以 "o n" 为前缀的 属性绑定一个回调。当写一些简单的 测试程序时, 最实用的方法就是给 " o nc li c k" 处理程序绑定回调。假定已经将上文中的de bug () 和 hi de () 两个函数保存至名为debug.js 和hide.js 的文件中,那 么就可以写一个简单的HTML测试文件, 来给< but t on>元素的one li c k属性指定 一个事件处理程序:
<script src="debug.js"></script>
<script src="hide.js"></script> Hello
<button onclick="hide(this,true); debug('hide button 1');">Hidel</button>
<button onclick="hide(this); debug('hide button 2');">Hide2</button>
下面这些客户端JavaScri pt代码用到了事件,它给一个很重要的事件一 "load" 事件注册了一个事件处理程序。同时,也展示了注册"click"事件处理函数更高级的一种方法:
// "l oad" 事件只有在文档加载完成后 才会触发
I I通常需要等待l oad事件发生后才开始执行JavaScr i pt 代码
window.onload = function() { II 当文档加载完成时执行这里的 代码
//找到文档中所有的<mig>标签
var images= document.getElementsByTagName("img");
//遍历 images , 给每个节点的"cl i ck"事件添加事件处理程序
//在点击图片的时候将图片隐藏
for(var i = o; i < images.length; i++)
{ var image=images[i];
if(image.addEventlistener) II注册事件处理程序的 另一种方法
image.addEventlistener("click", hide, false);
else II兼容IEB及以前的版本
image.attachEvent("onclick", hide);
//这便是上面注册的事件处理函数
function hide(event) {event.target.style.visibility= "hidden"; }
};
第15~17章讲述了如何使用 JavaScript来操控网页的内容 (HTML ) 、样式 (CSS ) 以及行为(事件处理)。这些章所讨论的API多少有些复杂, 且至今仍具有糟糕的浏览器兼容性。也正是由千这个原因 , 很多客户端JavaScript程序员选择使用“库 ” 或“框架” 来简化他们的编码工作。最流行的库非 jQuery莫属。第19章将会详细介绍jQuery库。jQuery定义了一套灵巧易用的API , 用来操控文档内容、样式和行为。jQuery经过了完整的测试, 在所有现代主流浏览器, 甚至在IE6这种早期浏览器中都可以照常运行。
jQ uery 代码非常易千识别, 因为它充分利用了一个名为$()的函数。这里jQ用uery 重写了上文中提到的de bug ( ) 函数:

目前我们所提到的第二部分的4章都是围绕网页展开讨论的。后续的 4章将着眼点转向Web应用。这几章的内 容并不是讨论如何通过编写操控内容、样式和行为的 脚本使用Web浏览器来渲染文档 1而是讲解如何将Web浏览器当做应用平台 , 并描述了用以支持更复杂精细的客户端Web应用的现代浏览器API。第18章讲解如何使用JavaScript来发起HTTP请求。第20章描述数据存储的机制以及客户端应用中的会话状态的保持。
第21章涵盖基于HTML的<vanvas>标 签的客户端API , 用来进行任意形状图形的绘制。最后, 第22章讲解HTML5所提供的新一代Web应用API。网络、存储、图形 : 这些都是Web浏览器提供的操作系统级的服务,它们定义了全新的跨平台的应用环境。如果你正在进行 基千那些 支持这些新 API的浏览器的开发, 这将是你作为客户端JavaScript程序员最激动人心的时刻。最后4章并没有太多示例代码, 但下面的例子使用了这些新的API。
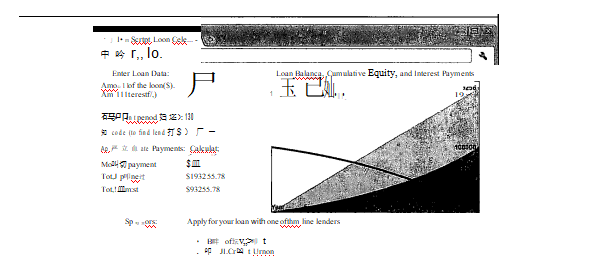
示例: 一个JavaScript贷款计算器
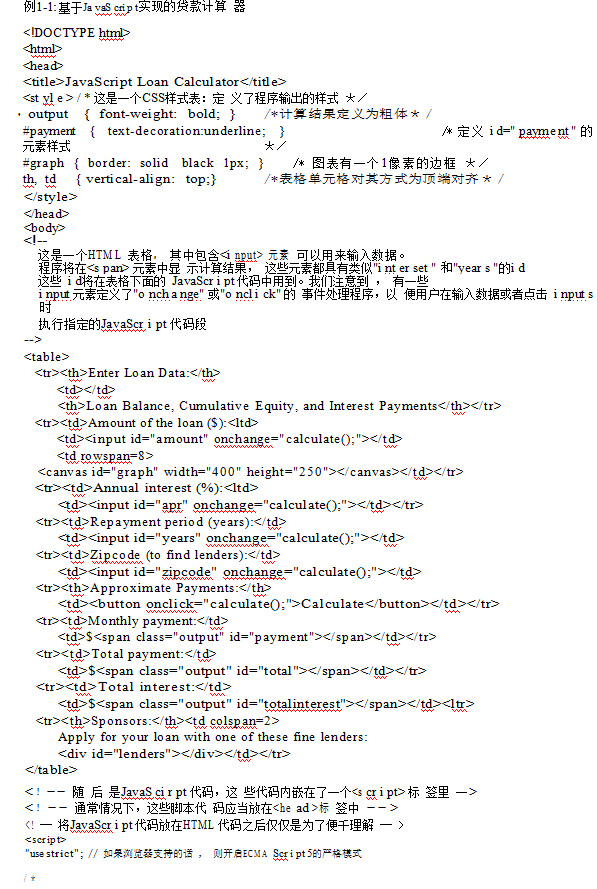
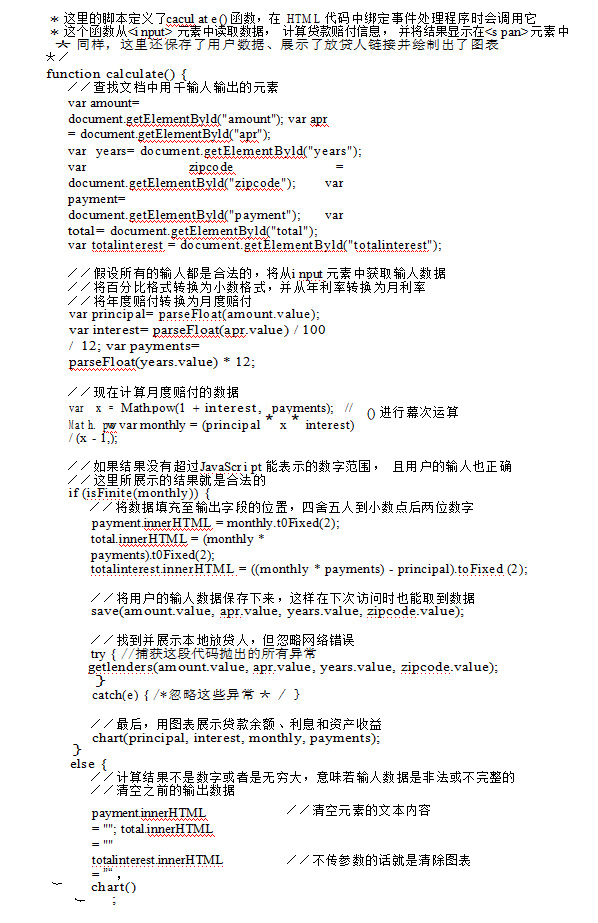
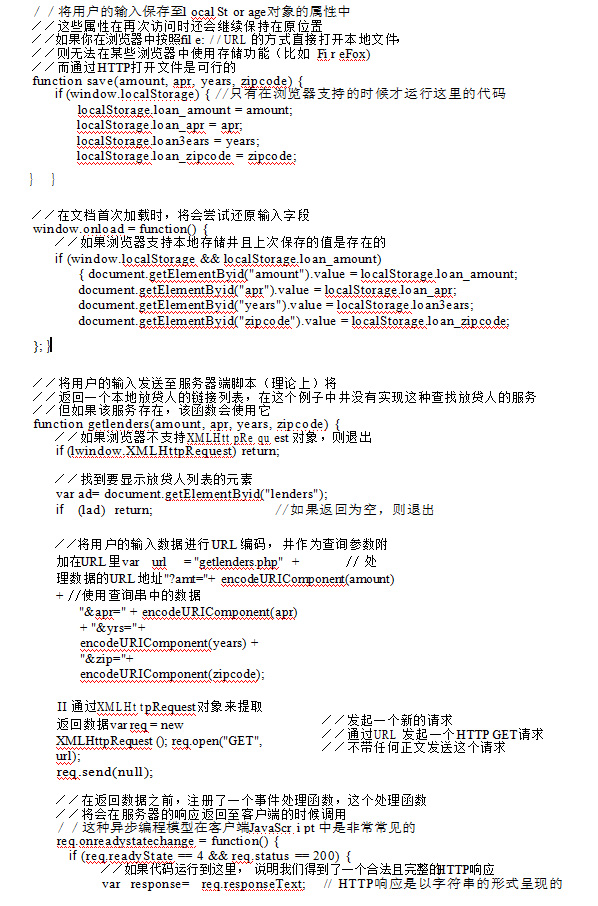
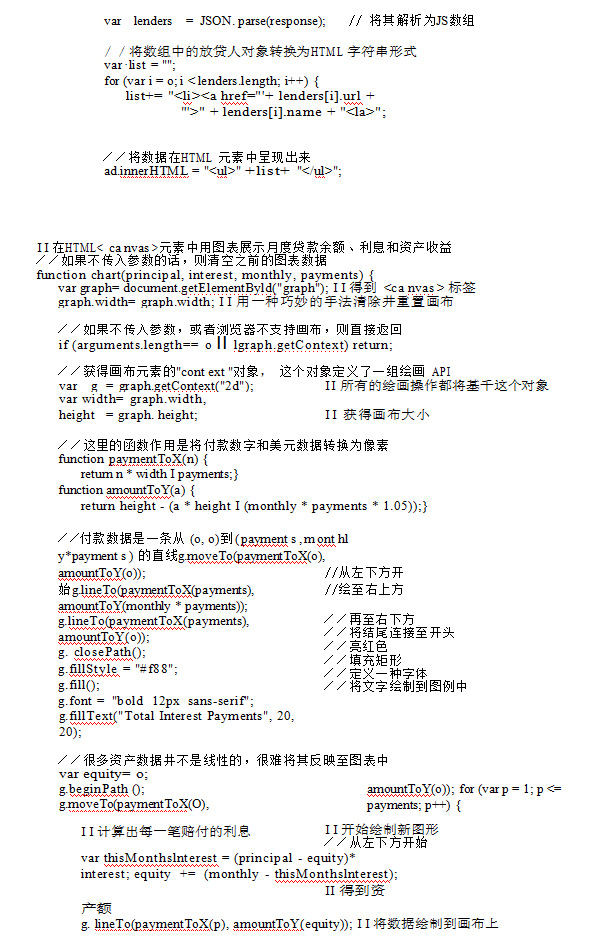
本章最后展示一个例子,这个例子集中使用了诸多技术,展示了真实环境下的客户端JavaScript(包括HTML和CSS) 编程。例1-1给出了一个简单的 贷款计算 器应用的 代码, 如图1-2所示。

在看代码(例1-1 ) 之前应当先仔细阅读本段文字。你不需要理解所有内 容, 代码中有着完整的注释, 至少你应该能正确运行这段代码得到如图1-2所示的界面。这里的例子展示了诸多JavaScript语言核心特性,同 样展示了重要的客户端JavaScript技术:
. 如何在文档中查找元素
. 如何通过表单input元素来获取用户的输入数据
. 如何通过文档元素来设置HTML内容
. 如何将数据存储在浏览器中
. 如何使用脚本发起HTTP请求
. 如何利用<c a nvas >元素绘图





 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏








